说起要截取整个网站页面,很多朋友第一时间想到的都是用哪款chrome插件,确实,我们网站之前也有介绍过一些截图插件比如:
1.Awesome Screenshot、
2.Webpage Screenshot、
3.Smartshot:支持滚屏的谷歌浏览器截图插件
4.Joxi Full Page Screen Capture:全屏截图插件
但其实现在不少浏览器都自带截屏功能了。尤其是像chrome如此强大的浏览器,比较可惜的是 Chrome 目前并没有很明显地将这个功能展示出来,所以今天就让我们给大家分享一个可以不需要任何软件或者插件就可以直接整屏截取网页的方法吧!

第一步:打开chrome开发者工具。
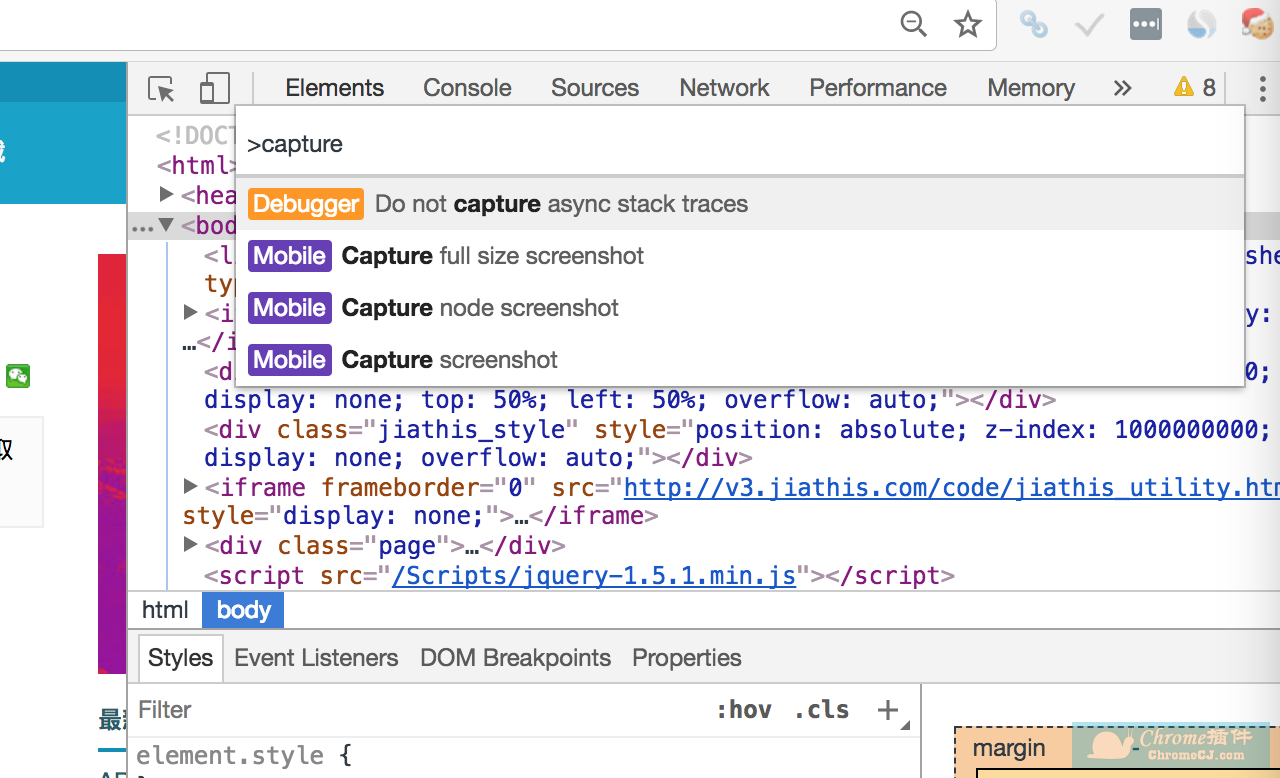
打开你想截图的网页,然后按下 F12(macOS 是 option + command + i)调出开发者工具,接着按「Ctrl + Shift + P」(macOS 是 command + Shift + P)。紧接着输入指令 capture,它会提示有三个选项,如下图所示:

分别是截取全屏、node 模式以及当前范围,用鼠标点击或者用键盘选择对应的就可以了。
第二步:截取手机版的网页
如果你想擷取网页在行动装置例如手机的画面截图,可通过快速键 Ctrl + Shift + M(Mac 为 ⌘Command + ⇧Shift + M)来开啟模拟工具,切换 iPhone、iPad、Nexus、Galaxy 等装置开启网页的显示情形,再搭配前面介绍的截图功能抓取网页在手机显示的画面截图。
是不是特别的简单呢?相比起用扩展来截图,这个方式当然会复杂而且简陋点,但当你紧急需要时而且不方便下载扩展的时候,也是个不错的选择。当然你也可以选择网页截图插件

利用Chrome开发者工具功能进行网页整页截图的方法标题图片
