网页设计中字体规范总结

直接上干货
网页设计中的字体选择以及常用字号
字体:
中文:宋体,微软雅黑,方正系列(无状态)
字号:
网页中正文/导航字号在12px-18px之间
英文可以偏小一些 10px-16px
再小识别性就不是特别好了
标题文字字号,18px,20px,24px,28px,32px, 尽可能使用双数
中规中矩,经典通用
中易宋体
Win最常见的字体,小字体点阵,大字体TrueType,但是大字体并不好看,所以最好别做标题。
微软雅黑
Vista之后新引入的字体,打开Cleartype之后显示效果不错,不开Cleartype发虚。
华文细黑
Mac下的默认中文。
英文
Helvetica:
被评为设计师最爱的字体,Realist风格,简洁现代的线条,非常受到追捧。在Mac下面被认为是最佳的网页字体,在Windows下由于Hinting的原因显示很糟糕。
Arial:
Helvetica的「克隆」,和Helvetica非常像,细节上比如R和G有小小差别。如果字号太小,文字太多,看起来会有些累眼。Win和Mac显示都正常
Lucida Family:
Lucida Grande是Mac OS UI的标准字体,属于humanist风格,稍微活泼一点。Mac下的显示要比Win下好。
Verdana:
专门为了屏显而设计的字体,humanist风格,在小字号下仍可以清楚显示,但是字体细节缺失严重,最好别做标题。
Tahoma:
也是humanist风格,字体和Verdana有点像,但是略窄一些,counter略小,曾经是Windows的标准字体,Mac 10.5之后默认也有安装。
Verdana:
是一套无衬线字体,由于它在小字上仍有结构清晰端整、阅读辨识容易等高品质的表现,因而在1996年推出后即迅速成为许多领域所爱用的标准字型之一。
Georgia:
基本上适合正文屏显的衬线字体,非Georgia莫属了。笔画粗重,衬线明线,轮廓较大,小字体显示也很清晰,同时细节还算OK。
有些偏艺术类的网站的大字会使用lobster。更艺术的网站就搜索free font,或者font freebie吧
Trebuchet、Georgia、Times New Roman、Arial、Lucida等字体在26px或更大像素时效果是比较好的,非常适合作为正文的标题。
那些漂亮的网页banner,它们都是用的什么字体的?
网页banner的字体选用方法是要根据banner的主题,去挑选字体,因为字体本身也是有性格的,跟选老婆一样性格合得来那就幸福,如果合不来总吵架这一辈子可咋过```在字库中挑选字体时一件很让人恼火的事,为了方便大家使用,我把网页设计中经常用到的字体,按照性格分了类,以下推荐这些字体,是平时工作学习中总结得出,希望能给新收一些指导,如果你是高手,有自己的一套用字方法,那当然是极好的,所以真的不必太钻牛角尖
看着那些设计各种酷炫的banner图,这个字体是不是随机使用?全凭设计师的感觉,无规律可循? 当然不是,设计师都是会根据bannner表达的主题,去挑选符合主题个性的字体。今儿就给大家分个类,以后再也不用为bannner上的字体发愁了!!!
第一类,稳定型(协调,齐全,稳定,高质)
微软雅黑
冬青黑体
宋体
华文细黑
方正正中黑

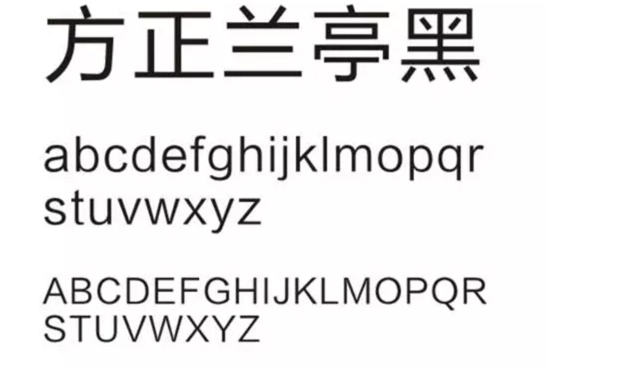
方正兰亭系列

第二类,刚硬,锐利,清晰,强烈
造字工坊力黑体

造字工坊版黑体

造字工坊劲黑体

锐字逼格锐线体简

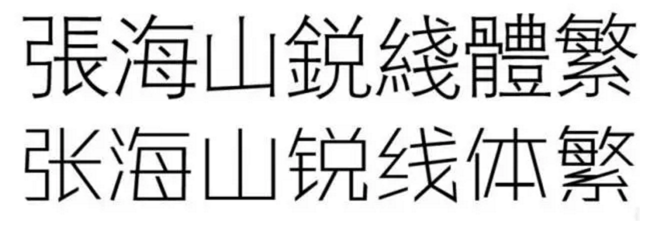
张海山锐线体

华康儷金黑

蒙纳超刚黑体

(更适用大气,热烈,权威,声明等主题)
第三类,轻松,手写,可爱,童趣,亲切
方正经黑

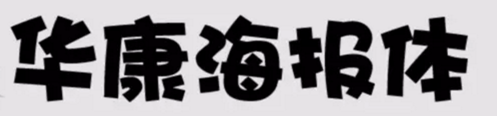
华康海报

汉仪小麦

方正稚艺

新蒂下午茶

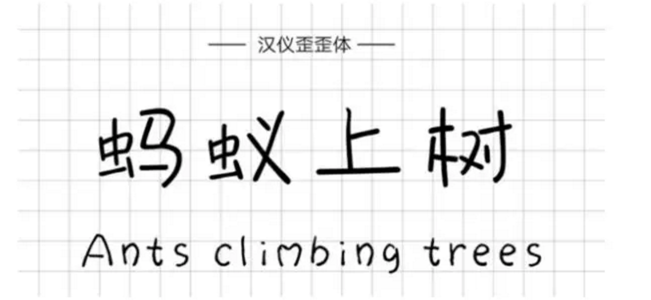
汉仪歪歪体

新蒂小丸子

(适用于,游戏娱乐活动海报,h5广告页面,儿童/女性主题)
第四类,灵动,清新,秀雅,精致,古韵
方正清刻本悦宋简体

方正宋刻本秀楷体

汉仪全唐诗简

康熙字典体

祥南行书体

造字工房刻宋

(适用于复古,典雅,传统,品质,灵动等主题)
以上这些字体,确实很好用,大家可以下载在自己的电脑中,根据实际情况选用。题别提示下,这些字体不是免费的,需要购买版权,否则时不能用于商业用途,切记切记。 土豪公司就申请购买,如果不愿出这份钱,设计师就要动动小脑筋了,需要对字体做下调整!!!

网页设计中字体规范总结标题图片
